1.ボタンの挿入
2.「ボタン」文字の編集
3.ボタンの作成
4.バナーの挿入
5.ロゴの作成
6.入力済み文字をロゴにする
7.画像の挿入
7-1.画像が表示されない場合の対処方法(04/05/29)
7-2.URIの指定について(04/05/29)
7-3.相対URIの求め方(04/05/29)
8.画像を表示サイズで保存する
9.挿入した画像の編集加工
10.デジカメ写真の挿入
11.画像に文章を回り込ませる
12.サウンドの挿入
13.JAVAアプレットの挿入
14.更新日時を挿入する
15.自由な位置に画像や文字を配置する
16.動きのあるページを作る
17.画像文字の変更方法
18.ブラウザの表示サイズに合わせて画像を表示させる
19.JPEG形式の画像サイズを小さく調整する方法
20.区切り線を縦にする方法
21.ロールオーバー効果
22.ロールオーバー効果<リンクの挿入>
23.ロールオーバー効果<別の場所の画像を入れ替える>
24.デジタルカメラやスキャナから画像を取り込む
| ボタンの挿入 |
「素材ビュー」から、ボタンを挿入します。
今回は、「ウェブアート」フォルダにあるボタンを使用します。
●ボタンは「画像」フォルダと「ウェブアート」フォルダの2箇所にありますが、文字の編集の出来るのは、「ウェブアート」フォルダにあるボタンです。
1.「素材ビュー」にある「ウェブアート」の「ボタン」をクリックします。
2.使用する「ボタン」を選択して、挿入する場所までドラッグします。

以上で、ボタンの挿入は、終了です。
![]()
![]() <htmlソース>
<htmlソース>
<IMG src="gazW/HpB/03a.gif" width="90" height="34"border="0">
操作方法
1.「ボタン」挿入する位置にカーソルを移動します.
2.「素材ビュー」の中から、編集するボタンを選択します。
2.「右クリック」し、「ウェブアートデザイナーで開く」をクリックします
3.表れた画面の右側に3つの「オブジェクト」が表示されます
4.その中にある「文字」のオブジェクトを選択します
5.ツールバーより「オブジェクトの編集」をクリックします
![]()
![]()

6.表れた「ロゴの編集」画面より「文字」タブをクリックします
7.「文字」の欄に表示する文字を入力します
8.「色」タブをクリックします。ここで文字の色を変更できます。
9.編集が終了したら画面を閉じます
10.画面の右側に3つの「オブジェクト」を選択します。
![]()
11.メニューバー「ファイル」「オブジェクトをおくる」「ホームページビルダー」を選択します
12.「ウェブアートデザイナー」の画面を閉じます
13.加工したボタンを保存するか聞いてくるので、「いいえ」をクリックします。
![]()
![]()
「ウェブアートデザイナー」に用意されている、「ボタン作成ウィザード」を使用して、ボタンを作成する場合
 操作方法
操作方法
1.メニューバー「ツール」「ウェブアートデザイナーの起動」をクリックします
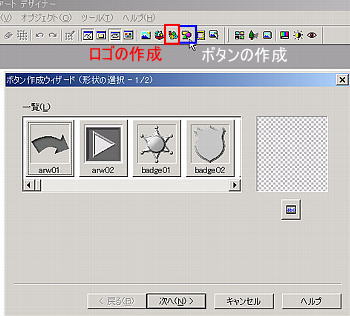
2.現れた画面よりツールバーにある「ボタンの作成」をクリックします
3.「ボタン作成ウィザード」が起動します
4.ウィザードに従って進みます「
5最後に.「完了」をクリックします。
作成したボタンに文字を付ける
6.続けて「ロゴの作成」をクリックします。
7.「ロゴ作成ウィザード」に従って操作します。
8.「完了」をクリックします
作成したボタンを保存します
9.作成した「ボタン」と「文字」を選択します。
10.「ファイル」「名前を付けてキャンパスを保存」をクリックします。
以上
| アニメーションの挿入 |
1.「素材ビュー」の中から、アニメーションを選択します。
2.好きなアニメーションを選択して
3.画面上にドラッグします。
![]()
![]() <htmlソース>
<htmlソース>
<IMG src="gazW/HpB/a003ani.gif" width="32" height="32" border="0">
| バナーの挿入 |
文章だけを入力するよりも、バナーという横長の画像を配置し、その上に文字を入力すると、内容を目立たせることが出来ます。
1.「素材ビュー」の中から、「画像フォルダ」のなかにある「バナー」を選択します。

2.好きな画像を選択し
3.画面上にドラッグします。
4.サイズを調整します。
バナーに文字を入力する
5.「右クリック」してメニューから「ウェブアートデザイナーで編集」を選択します
6.「ホームページビルダーの現在のページ背景情報を取得して、キャンパスの背景に設定しますか」と聞かれますが、「はい」をクリックします
7.「文字」をクリックします
●文字の色は「前景色」をクリックして色を設定できます。

![]()
8.文字を入力します
9.入力した文字は、画面の右側に表示されます。
![]()
作成した文字とバナーを保存します
10.文字とバナーを両方選択します。
11.「ファイル」「キャンパスを上書き保存」を選択します。
12.以下のメッセージが現れます。
●入力した文字を再編集する必要がある場合は、「ウェブアート形式で保存」を選択しますが、通常は、「上書き保存」でいいと思います。

![]()
![]()
| ロゴの作成 |
「ロゴの作成」ツール![]() で、タイトルロゴを作成します。
で、タイトルロゴを作成します。
1.ツールバーにある![]() をクリックします。
をクリックします。
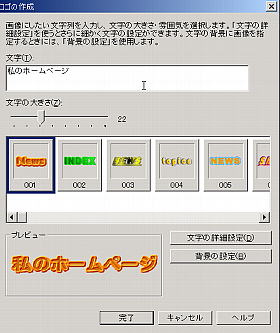
2.「ロゴの作成」画面からロゴにする文字を入力します。
●.「ロゴの作成」画面では、「文字の大きさ」や文字のデザインを選択するこたが出来ます。
その文字の様子は、「プレビュー」で、確認することが出来ます。
●文字に背景を付けることも出来ます
同じ画面にある「背景の設定」をクリックして、背景画像を付ける事も出来ます。
●さらにロゴのフォントも変更することも出来ます
「文字の詳細設定」をクリックして、設定を行います。

3.設定が終了したら、画面の指示に従い操作をし「完了」をクリックします
●ロゴも画像画像です。
![]()
<IMG src="gazW/HpB/logo1.gif" width="234" height="35" border="0" alt="私のホームページ">
1.入力してある文字を選択します
2.ツールバーにある![]() をクリックします。
をクリックします。
●以下の操作方法は、通常の「ロゴの作成」と同じです。
| 画像を挿入する |
画像の挿入には、「素材ビュー」の「素材」や「フォルダ」から画像を選択して、場面上にドラッグすれば挿入することが出来ます。


●画像ファイルの表示サイズは、「素材ビュー」の一番下にある「設定」をクリックして現れる「画像の表示枠サイズ」から、変更することが出来ます。
●又メニューバーの「挿入」「画像ファイル」から画像を選択して挿入することも出来ます。

<IMG src="gazW/HpB/a011cut.gif" width="64" height="64" border="0">

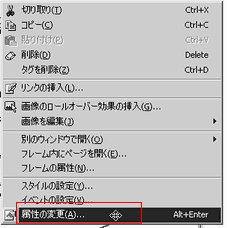
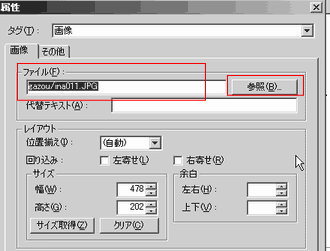
1.表示されない画像の上で右クリックし、「属性の変更」をクリックします。

2.属性の画面で、現在の画像ファイルの場所が表示されていますが、実際には指定された場所にない為に画像が表示されていません。
この場合h、直接「ファイルの場所を指定するか、「参照」をクリックし再度画像ファイルを指定します。

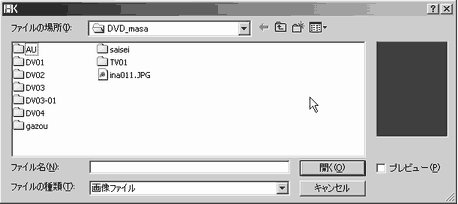
3.「参照」をクリック、ファイルの場所を指定し「開く」をクリックします。

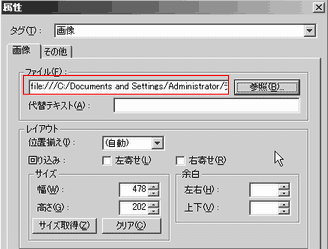
4、属性の場面に戻ります。
この時点ではファイルの場所が絶対パス名で、表示されますが保存をすると、相対パス名で、表示されます。

上記の方法で再度、画像を登録し直すと良いでしょう。
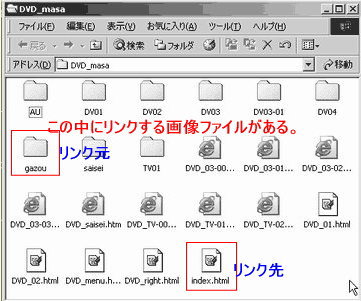
絶対URIと相対URI
作成したファイル例えばindex.htmlから画像のある場所を指定する場合に絶対URIで指定すると以下のようになります
「C:/Documents and Settings/Administrator/デスクトップ/DVD_masa/gazou/ina011.JPG」
住所で例えれば
東京都新宿区3-13-1 第一ビル 304号室 飯田 となります。
相対URIで指定すると
gazou/ina011.JPG
住所で例えれば
304号室の飯田 となります。
絶対URI指定は、誰もがその場所を判断できますが、相対URIで、第一ビルの人しか判断できません。
通常は、作成したホームページ内の指定は相対URI指定となります。(HPビルダーが保存するとき自動で変換します)
リンク元:C:/Documents and Settings/Administrator/デスクトップ/DVD_masa/gazou/ina011.JPG
リンク先:C:/Documents and Settings/Administrator/デスクトップ/DVD_masa/index.html
1、共通部分は省略します。
リンク元:gazou/ina011.JPG
リンク先:index.html
2、残ったモノをリンク元、リンク先の順で並べます。「index.html]は、リンク先そのものですから省略します。
gazou/ina011.JPG
となります。
index.htmlから画像ファイル「ina011.JPG」への相対URIです。

解説
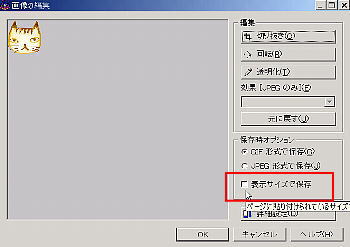
画面で画像の大きさを保存しても、元の画像のファイルには、変更が加えられないので、画像を縮小した時は必ず「表示サイズで保存」を実行して下さい。

1.画像を選択します
2.右クリックして、「画像の編集」を選択します。
3.「画像の編集画面で、「表示サイズで保存」にチェックを入れます
4.「OK」をクリックします。
●「画像の編集」画面では、「切り抜き」や「回転」も行うことが出来ます。
1.編集する画像を選択します。
2.右クリックし「ウェブアートデザイナーで、編集」をクリックします。
●フォトショップをはじめ、画像編集ソフトは、いろいろありますが、ウェブアートデザイナーもは、多様な編集が可能です。
画像の編集は、使い慣れた、ソフトで行って下さい。
ここでの説明は、省力します
デジカケでとった画像は、そのままでは、大きすぎます。
ホームページで使用するには画像を縮小する必要があります。
操作方法
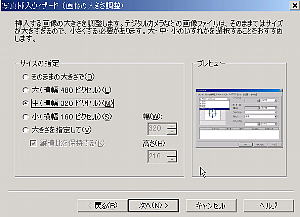
1.メニューの「ページ部品の挿入」から「デジカメ写真を挿入する」をクリックします
2.挿入するデジカメ画像のあるファイルを指定します。
3.挿入する大きさを指定します。

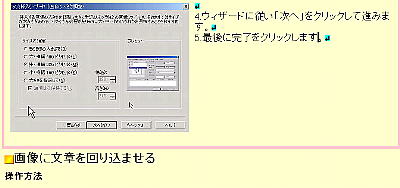
4.ウィザードに従い「次へ」をクリックして進みます。
5.最後に完了をクリックします。
サンプル例として「デジカメ写真の挿入」で使用した画像に文書を回りこませます。
 1.画像を選択します
1.画像を選択します
2.右クリックして現れるメニューから「属性の変更」をクリックします
3.下の画像のように「左寄寄せ」にチェックを入れます。
4.すると画像の下側の文章が画像の右側に回りこみます
●.このままでは、関係ない文章も一緒に回りこんでしまいました。
関係のない文章を改行して、画像の下に移動させます。

1. メニューバー「挿入」「改行」から「左寄席が終了するまで改行する」をクリックします。
そうすると、
以下の画像のようになります。

<IMG src="gazW/HpB/Wc0011.jpg" width="300" height="217"
border="0" align="left"><BR>
4.ウィザードに従い「次へ」をクリックして進みます。<BR>
5.最後に完了をクリックします。<BR clear="left">
1.「素材ビュー」の中から「サウンド」を選択します。
2.表れた「サウンドファイル」から好きな、ファイルを選択します
3.画面上にドラッグします。
<EMBED src="・・・" autostart="true" hidden="true" loop="true">
●サウンドを挿入した場合は、規定の設定は、「true」ですが、サンプルでは、「false」に設定しました。
1.「素材ビュー」の中から「Java アプレット」を選択します。
2.表れた「Java アプレット」ファイルから好きな、ファイルを選択します
3.画面上にドラッグします。
IEにある更新をクリックすると動きを確認できます。
value="・・・”の部分は、変更可能です。
<APPLET codebase="gazW/HpB/" code="Stretch.class"
height="60" width="407">
<PARAM name="text" value="Welcome to Homepage Builder !!">
<PARAM name="fg_color">
<PARAM name="font">
<PARAM name="sound">
<PARAM name="sound_mode">
<PARAM name="bg_color">
<PARAM name="pause">
<PARAM name="href">
</APPLET>
操作手順
1.「サイト・素材ビュー」の中から「lastupdt.js]を選択します。
2.挿入箇所にドラッグします。
●選択したJavaScriptが挿入されるとJavaScriptは![]() マークで表示されます。
マークで表示されます。
●プレビュー画面で確認することが出来ます。
表示例
<SCRIPT language="JavaScript">
<!--
document.write("Last updated: ", document.lastModified, "<BR>");
//-->
</SCRIPT>
●「Last updated」部分は好きように、書き換えが出来ます。
準備中
レイアウト枠を作成し、その中に文字や画像を配置すれば、自由な位置に配置することが出来ます。
1.メニューバーから、「挿入」「レイアウト枠」をクリックします。
2.「レイアウト枠」画面が現れたら「レイアウトタブをクリックします。
3.「OK」をクリックします。
4.この中に、文字や画像を入れれば、「レイアウト枠」ごと好きな場所に移動することが出来ます。

[ID] フィールド
レイアウト枠の ID を指定します。新しくレイアウト枠を作成するときには、ページ内の他のレイアウト枠のIDと重複しないものが自動的に割り当てられます。
注意 ID として有効な文字列は、英字 (A-Z または a-z) で始まり、英字、数字 (0-9)、ハイフン ("-")、下線 ("_")、コロン (":")、ピリオド (".") から成る文字列です。
ヒント 指定された ID が他のレイアウト枠の ID と重複したり、または ID として無効な文字列が指定された場合には、下の [重なり方] グループにあるリストボックスに表示されている ID の右に星印 ('*') が付きます。
[位置] グループ
レイアウト枠の位置を指定します。
ページの左端からレイアウト枠の左端までの距離をピクセル単位で指定します。
ページの上端からレイアウト枠の上端までの距離をピクセル単位で指定します。
[最小サイズ] グループ
レイアウト枠の最小サイズを指定します。
レイアウト枠の幅をピクセル単位で指定します。
レイアウト枠の高さをピクセル単位で指定します。
文字の入力や画像の挿入などによってレイアウト枠が最小サイズより大きくなることがあります。このとき、画面上で表示されている大きさを取得するには [取得] ボタンをクリックします。
[説明] グループ
レイアウト枠の [位置] 、[最小サイズ] グループの各フィールドの説明が図示されます。
[背景] グループ
レイアウト枠の背景色や背景画像を指定します。
レイアウト枠の背景色を指定します。 背景色としては、 標準、ユーザー定義、水色、黒、青、明るい紫、灰、緑、黄緑、茶、濃紺、オリーブ、紫、赤、銀、青緑、白、黄色 を選択できます。 標準を選択した場合はデフォルトの色が使用されます。ユーザー定義 を選択すると RGB 値を指定できます。
レイアウト枠の背景画像の URL を指定します。 [参照] ボタンをクリックして背景画像を選択することもできます。
[重なり方] グループ
ページ内にあるレイアウト枠の重なり方を指定します。 表示されている各項目はレイアウト枠の ID を示し、現在選択されているレイアウト枠は太字で表示されます。
リストで上にあるレイアウト枠の方が、 画面に表示されたときに手前に表示されます。右下の矢印ボタンでレイアウト枠の重なり方を変更することができます
解説
「レイアウト枠」を作成し、その中に文字や画像を入れて動かすことが出来ます。
操作手順
1.メニューバーから、「挿入」「レイアウト枠」をクリックします。
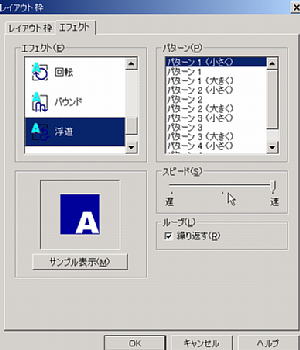
2.「レイアウト枠」画面が現れたら「エフェクト」タブをクリックします。
3.「エフェクト」からレイアウト枠の動きを一つ選択します。
●その他、「パターン」で、動く方法を選択し
必要に応じて「スピード」や「ループ」も設定します。

4.「OK」をクリックし画面を閉じます
5.編集中の画面にレイアウト枠が出来ます。
●マウスを使ってレイアウト枠の位置と大きさを変更できます。
次に、レイアウト枠の中に画像を貼り付けます。
6.「素材ビュー」にある「アイコン」をクリックします。
7.下の画面から好きな「・・・・.gif」ファイルを選択します。
8.「レイアウト枠」の中までドラッグします。
ここから下の情報は、IBMオンラインサポートの資料を参照しています。
テンプレートで使われている画像の文字(WELCOME TO MY HOMEPAGE)を変更する方法
●ホームページ・ビルダー V7
以下の方法で変更することが可能です。
1)ロゴの編集を利用する
1.ページ編集画面で画像(WELCOME TO MY HOMEPAGEが入ったもの)を選択します。
2.[編集]→[かんたん編集]→[ロゴの編集]を選択します。
3.[ロゴの作成]ウィザード内で文字を変更します。
※ロゴの編集は画像を右クリックしても同様のアクションになります。
2)再編集用ファイル(MIFファイル)を使用する
ロゴ(画像の文字)などを作成してホームページに使用している場合、再編集用フォルダ(__HPB
Recycled)が作成されます。
「__HPB Recycled」フォルダはHTML文書が保存されたフォルダ内に作成されます。
「__HPB Recycled」フォルダ内に保存されている「*.mif」ファイルを「ウェブアートデザイナー」で開くと、ロゴなどを編集することが可能です。
編集後WEB用保存ウィザードで同じファイル名のgifファイルに出力(上書き)すると編集画面上で画像(文字)が置き換わります。
※mifファイルのファイル名は、ロゴなどの画像ファイル(GIFファイルなど)と同じファイル名で保存されます。
再編集用フォルダが自動的に生成されない場合、以下の項目をご確認ください。
1.[ツール]→[オプション]をクリックします。
2.[編集]タブをクリックし、「再編集」項目の[再編集用データを生成する]にチェックが入っていることを確認する。
●ホームページ・ビルダーV6.5/V6/2001
1枚の画像になっているため部分的には編集できません。
「テンプレートウィザード」でページを作成する際に、「テンプレートウィザード(画像の選択)」画面の[文字なしバナー]にチェックを入れて、文字なしの画像をあらかじめ挿入しておき、あとから「ウェブアートデザイナー」で任意の文字を追加することは可能です。
ブラウザーの表示サイズに合わせて画像を表示させる方法
操作手順
ブラウザーの幅の50パーセントで画像を表示させたい場合
以上でブラウザーの表示サイズを変えても、常にブラウザーの幅の50パーセントのサイズで表示されるようになります。
ブラウザーの高さに合わせて表示させたい場合は、同様に高さにパーセント表示で入力、幅をブランクに設定しておきます。
注)
「ホームページ・ビルダー バージョン6」以降のどこでも配置モードで編集している時は、上記設定が有効になりません
JPEG形式の画像ファイルのサイズを小さく調節する方法
操作手順
サンプルにある「区切り線」を縦にする方法
操作手順
画像を回転させることによって、縦になります。
1.挿入した区切り線を選択します。
2.右クリックして[画像を編集]→[画像の編集](V6.5/V6/2001では[画像の編集])を選択します。
3.「画像の編集」ダイアログで[回転]を選択して、[OK]を押します。
ロールオーバー効果
ロールオーバー効果を使用すると、画像にマウスを置いた時に違う画像を表示するなど、ページに動きを付けることができます。ここでは文字画像を2つ用意し、それぞれの画像にマウスを置いた時に違う色の画像を表示させ、更に別の場所の画像が入れ替わるようなロールオーバーを作成します。
<ロールオーバー画像の挿入>
1.あらかじめ使用する文字(画像)と写真をウェブアートデザイナーで作成します。[ファイル]→[Web用保存ウィザード]を使用して、個々のファイルを保存しておきます。
注)この例では以下の7個の画像を作成しています。文字画像はマウスポインタを置いた時と置かない時の2種類を用意する必要があります。
2.ホームページ・ビルダーを起動してページを開きます。ロールオーバー画像を入れたいところにマウスを合わせ、[挿入]→[画像のロールオーバー効果](V7の場合は[挿入]→[画像の効果]→[ロールオーバー効果]または、ナビメニューの[ロールオーバー画像の挿入])をクリックします。[画像のロールオーバー効果ウィザード]画面が表示されるので、[参照]ボタンを押して作成したファイルを選択します。プレビューに画像が表示されていることを確認して、[次へ]ボタンを押します。
3.[ファイル名を指定する]にチェックを入れ、[参照]ボタンを押して作成した色違いのファイルを選択します。プレビューの表示が正しいか確認して[次へ]ボタンを押します。
注)次の画面では、リンク先ファイルの指定やターゲットの指定ができます。この例では後でリンクを挿入するため、特に何も指定せずに[次へ]ボタンを押し、その後の画面で[完了]ボタンを押して完了します。
4.同様の手順でもうひとつのロールオーバーを作成します。設定が終わると以下のようになりますので、プレビュー画面で動きを確認してください。
デジタルカメラやスキャナーから画像を取り込む方法・2
1.TWAIN32ビットに対応しているデジタルカメラやスキャナーをお持ちの場合は、画像を直接取り込むことができます。
2.TWAINのドライバーが正しくインストールされていることを確認し、TWAIN対応機器をコンピューターに接続します。
3.画像を挿入する位置にカーソルを移動します。
4.[挿入(I)]→[画像ファイル(I)]→[TWAIN機器から(T)]を選択します。
5.「TWAIN対応機器の選択と画像の取り込み」ダイアログが表示され、TWAIN機器の名前が表示されます。
6.TWAIN機器の名前を選択し[画像の取り込み]ボタンをクリックします。
7.TWAINのドライバーの画面が表示されます。
8.TWAINドライバーの機能を使用して画像を取り込みます。
V7かんたんスタイルの場合は、上記のメニュー項目がありませんが、編集スタイルを[スタンダード](または[エディターズ])に切り替えることにより操作が可能です。
編集スタイルの切り替えは、[表示]→[編集スタイルの切り替え]から行えます。