index
1.表の挿入
2.表の水平位置を設定する
3.セルの水平位置を列単位で揃える
4.表の大きさを調整する
5.行・列の追加
6.行・列の削除
7.行・列の分割
8.行・列の結合
9.表内の配置を揃える
10.セルの背景に色を塗る
11.テーブル枠を非表示にする
12.表の文字を崩れないようにする
13.表の余白を設定する
14.テーブルの枠線の色を変更する。1
15.テーブルの枠線の色を変更する。2
16.表の枠や、線の色、、種類を部分的に変える場合
17.表の枠を罫線を引いたような線にする
18.空白のセルをつぶれないようにする
19.表を削除したときに、セルの内容を残す方法
HPを作成する上で、表は、表としてだけでなく、ホームページの,レイアウトを整えるという目的で使用され、インターネット上でよく見かけることが出来ます。(実際には表の枠線を非表示にしているため、ソースを見なければ解りません。)
挿入方法
表を挿入する場所をクリックします。
次に「ツールバー」から「表の挿入」![]() をクリックします。
をクリックします。
すると「表の挿入」画面が表示されます。行数・列数に数値を入力し「OK」をクリックします。
画面上に表が挿入されます。
このセルの中に文字や画像を挿入することが出来ます。

| ● | ○ | ● |
| ▼ | ▽ | ▼ |
<TABLE border="1"> <TABLE></TABLE> 表全体を表します。
<TBODY> <TBODY></TBODY> 省略可能
<TR> <TR></TR> 行を表します。
<TD>●</TD> <TD></TD> 行の中のセルを表します。
<TD>○</TD>
<TD>●</TD>
</TR>
<TR>
<TD>▼</TD>
<TD>▽</TD>
<TD>▼</TD>
</TR>
</TBODY>
</TABLE>
●なお、TBODYは、テーブルのBody要素になり、開始タグ、終了タグとも省略可能です。
ツールバーから、表を挿入後に表の外枠をクリックします。
すると、表が小さい四角で囲まれます。(下の画像を参照)
この状態で、「ツールバー」にある![]() を、クリックします。
を、クリックします。

| ● | ○ | ● |
| ■ | □ | ■ |
| ▼ | ▽ | ▼ |
| ■ | □ | ■ |
| 左揃え | 中央揃え | 右揃え |
| <DIV align="left"> <TABLE border="1"> <TBODY> <TR> <TD>●</TD> <TD>○</TD> <TD>●</TD> </TR> <TR> <TD>■</TD> <TD>□</TD> <TD>■</TD> </TR> </TBODY> </TABLE> </DIV> |
<DIV align="center"> <TABLE border="1"> <TBODY> <TR> <TD>▼</TD> <TD>▽</TD> <TD>▼</TD> </TR> <TR> <TD></TD> <TD></TD> <TD></TD> </TR> </TBODY> </TABLE> </DIV> |
<DIV align="right"> <TABLE border="1"> <TBODY> <TR> <TD>■</TD> <TD>□</TD> <TD>■</TD> </TR> <TR> <TD></TD> <TD></TD> <TD></TD> </TR> </TBODY> </TABLE> </DIV> |
●上のhtmlソースでは、水平位置を指定するのに<DIV align="・・・">〜</DIV>で指定していますが、
<DIV align="・・・">〜</DIV>タグを削除して、<table align="・・・">〜</table>でも指定可能です。
セルを選択します。
「右クリック」で「属性の変更」をクリックします。
 属性の変更画面では、表やセルに対していろんな設定が出来ます。
属性の変更画面では、表やセルに対していろんな設定が出来ます。
右の画面を上から見ていきましょう。
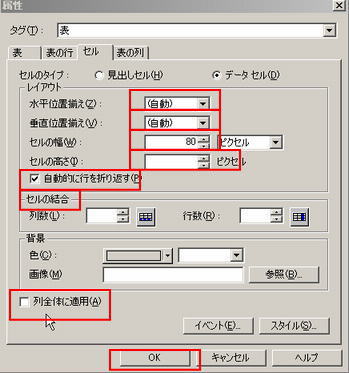
今回は、セルの水平位置を揃えるので画面の上のある「セル」のタブをクリックします。
「レイアウト」欄に「水平位置揃え」があります。
▼のボタンをおして、(右か中央、左)から適当なボタンをクリックして下さい。
次に、一番下の方にある。「列全体に摘要」にチェックを入れて下さい。
最後に「OK」をクリックします。
そうすると、列全体を一度に、さっき選択した水平位置揃えにすることが出来ます。
| ▼ | ○ | ■ |
| ▼ | ○ | ■ |
| ▼ | ○ | ■ |
| ▼ | ○ | ■ |
<TABLE border="1">
<TBODY>
<TR>
<TD width="80" align="right">▼</TD>
<TD width="80" align="center">○</TD>
<TD width="80" align="left">■</TD>
</TR>
<TR>
<TD width="80" align="right">▼</TD>
<TD width="80" align="center">○</TD>
<TD width="80" align="left">■</TD>
</TR>
<TR>
<TD width="80" align="right">▼</TD>
<TD width="80" align="center">○</TD>
<TD width="80" align="left">■</TD>
</TR>
<TR>
<TD width="80" align="right">▼</TD>
<TD width="80" align="center">○</TD>
<TD width="80" align="left">■</TD>
</TR>
</TBODY>
</TABLE> ※こんな感じです。▼○■がどこに表されているか確認して見てください。
調整方法
表の外枠付近をクリックすると、表が小さい四角で囲まれます。
下の画像のように、小さい■をドラッグして調整します。
同じように表の中のセルの大きさも調整できます。

<TABLE border="1" width="531"> 例えばwidth="80%"の指定も可能です。
<TBODY>
<TR>
<TD height="47"></TD> heightは、高さを表します。セルに対して指定されます
<TD height="47"></TD>
<TD height="47"></TD>
<TD height="47"></TD>
</TR>
<TR>
<TD height="42"></TD>
<TD height="42"></TD>
<TD height="42"></TD>
<TD height="42"></TD>
</TR>
</TBODY>
</TABLE>
●テーブルの大きさは、絶対値・相対地で指定します。また、テーブルそのものの指定とテーブル内のセルの大きさの指定があります。
table要素のwidth属性指定では、ピクセル値とパーセント値が使えます。
ピクセルで指定すれば、その横幅は、その値で固定されます。
パーセントで指定した場合は、ブラウザの大きさによって表示が変わります。
なお、HTML4,HTML4.01では「table」属性に、[height」はないようですが・・?
しかし、HBでは、自動で指定されます。・・・?
※<TABLE>表と<TD>セルで幅や高さを指定した場合は、セルで指定した幅や高さの合計は、表で指定した幅や高さと等しくなければなりません。
矛盾した数値にならないよう注意しましょう。
●セルの大きさの指定は、全てピクセル値で行います。
●高さの指定は、セルに対して指定をします。
<TD height="・・">〜</TD>と表されます。
表のの中のセルセルを選択し、「ツールバー」の「行の追加」又は「列の追加」![]() をクリックします。
をクリックします。
 ▼をクリックすると、追加する方向を指定することが出来ます。
▼をクリックすると、追加する方向を指定することが出来ます。
表の中のセルを選択し、「ツールバー」の「行の削除」又は「列の削除」![]() をクリックします。
をクリックします。
表の中のセルを選択し、「ツールバー」の「行の分割」又は「列の分割」![]() をクリックします。
をクリックします。
表の中のセルを選択し、「ツールバー」の「行のj結合」又は「列の結合」![]() をクリックします。
をクリックします。
| ● | |
| × | ■ |
| × | |
<TABLE border="1">
<TBODY>
<TR>
<TD colspan="2">●</TD> セルを横に結合します colspan="○"○には、結合するセルの数が入ります。
</TR>
<TR>
<TD>×</TD>
<TD rowspan="2">■</TD> セルを縦に結合します
</TR>
<TR>
<TD>×</TD>
</TR>
</TBODY>
</TABLE>
セル内にある文字や画像の位置を指定するには、「ツールバー」の水平位置を揃える![]() をクリックし、垂直位置を揃えるには
をクリックし、垂直位置を揃えるには ![]() をクリックします。
をクリックします。
| left-top | center-top | right-top |
| left-middle | center-middle | right-middle |
| left-bottom | center-bottom | right-bottom |
<TABLE border="1" width="360">
<TBODY>
<TR>
<TD height="40" width="120" valign="top" align="left">left-top</TD> 縦位置の指定がvalign="○"
<TD height="40" width="120" valign="top"
align="center">center-top</TD> 水平位置の指定は、align="○"です。
<TD height="40" width="120" valign="top"
align="right">right-top</TD>
</TR>
<TR>
<TD height="40" align="left" valign="middle">left-middle</TD>
<TD height="40" align="center" valign="middle">center-middle</TD>
<TD height="40" align="right" valign="middle">right-middle</TD>
</TR>
<TR>
<TD height="40" valign="bottom" align="left">left-bottom</TD>
<TD height="40" valign="bottom" align="center">center-bottom</TD>
<TD height="40" valign="bottom" align="right"
>right-bottom</TD>
</TR>
</TBODY>
</TABLE>
</BODY>
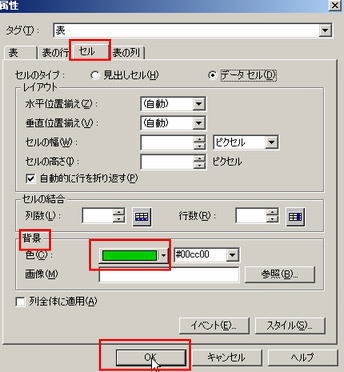
表内で右クリックし、メニューの中から、「属性の変更」クリックし「属性」の画面から「セル」のタブをクリックします。
背景のところにある、「色」の▼をクリックして色を選択して「OK」をクリックします。


<TABLE border="1">
<TBODY>
<TR>
<TD bgcolor="#ff0000"></TD> bgcolor="○
"が背景色です。
<TD bgcolor="#00cc00"></TD>
</TR>
<TR>
<TD bgcolor="#000099"></TD>
<TD bgcolor="#ff00ff"></TD>
</TR>
</TBODY>
</TABLE>
テーブル全体の背景色を指定するには、「属性」の画面で「表」タブをクリックして、「背景」色を選択して指定します。
タグは、<table bgcolor="○">〜</table>になります。
表でレイアウトをした時など、枠線をみられたくない場合など、使用する場合があります。
表内のセルをクリックします。
「右クリック」して、「属性の変更」をクリックします。

属性の変更画面では、表やセルに対していろんな設定が出来ます。
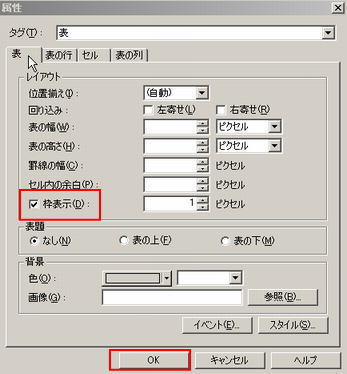
右の画面を上から見ていきましょう。
今回は、表の枠線を非表示にします。
「レイアウト」欄に「枠表示」があります。
今回は非表示にするので、チェックを外してください。
最後に「OK」をクリックします。
そうすると、下の画像のように、枠線が点線で表示されますが、[
「プレビュー」で見ると、枠は、表示されません。
以上で
列を非表示しすることが出来ました。
| ○ | ■ |
| ○ | ■ |
<TABLE border="0" width="400"> 赤字部分の”0”が枠の太さを表します。
<TBODY>
<TR>
<TD>○</TD>
<TD>■</TD>
</TR>
<TR>
<TD>○</TD>
<TD>■</TD>
</TR>
</TBODY>
</TABLE>
作成した表サイズよりも小さいサイズのウィンドウで見ると、入力してある、表内の文字が、自動に改行されてしまいます。
これを防ぐには、下の操作を行ってみてください。
操作方法
 表内セルをクリックします。
表内セルをクリックします。
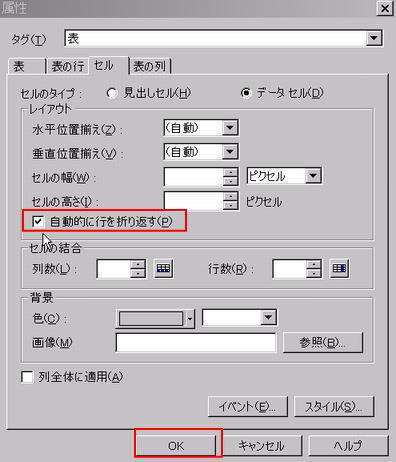
「右クリック」し「属性の変更」をクリックします。
右の画像のように、「属性」の画面の中にある、
「自動的に行を折り返す」のチェックを外します。
「OK」をクリックします。
「プレビュー」画面に切換えて、画面幅を小さくして比べてください。
2が自動改行をしないように、設定してあります。
| 表を崩れないようにするにはどうすればよいでしょう。 | 1 |
| 表を崩れないようにするにはどうすればよいでしょう。 | 2 |
<TABLE border="1">
<TBODY>
<TR>
<TD nowrap>表を崩れないようにするにはどうすればよいでしょう。</TD>
<TD>2</TD>
</TR>
</TBODY>
</TABLE>
余分な余白をなくすには、表内の余白を「0」に設定します。
1.表内のセルを選択して「右クリック」します
2.「属性の変更」をクリックします
3.現れた「属性」の画面で「表」タブをクリックします。
4.「罫線の幅」と「セル内の余白」の値を「0」にします。
5.「OK」をクリックします。
●罫線の幅=cellspacing
●セル内の余白=cellpadding
| 表の余白の設定 | 表の余白の設定 |
| 表の余白の設定 | 表の余白の設定 |
<TABLE border="1" cellpadding="0" cellspacing="0">
ホームページビルダーの場合
1.編集画面で、「HTMLソース」タブをクリックします
2.<table>の箇所に表の枠線の色を表すbordercolor="・・・"と枠線太さを表す
border="・・"を記入し
3.「ページ編集」画面に戻ります。
●プレビュー画面で表枠線の色を確認することが出来ます。
| 枠線の色を設定する。 | ボーダーカラーRED |
<TABLE bordercolor="red" border="5">
ここからの情報は、IBMオンラインサポートより参照しています。
表の枠の色を変更する.2
1.表を選択し、マウスの右クリックで[属性の変更]を選択します。
2.「属性」ダイアログで[タグ]が[表]になっていることを確認します。
3.[表]のタブを選択して[背景]の[色]を任意の色に設定し[OK]をクリックします。
4.ホームページ・ビルダー上で作成している表全体が任意の色になります。
5.表の行を選択し、マウスの右クリックで[属性変更]を選択します。
6.「属性」ダイアログで[タグ]が[表]になっている事を確認します。
7.[表の行]タブを選択しての[背景]の[色]を壁紙の色(例えば白)に設定し[OK]をクリックします。
8.他の行も同様に設定します。
表の枠や線の色、種類を部分的に変える場合
表の属性、およびスタイルシートで以下のように設定することで可能です。
注1:空欄のセルはつぶれて表示されるため、設定が無効に見えることがあります。あらかじめスペース等を入れることをお勧めします。
注2:スタイルシート設定は、ブラウザにより、設定が無効になることがあります。
操作手順
1.表を選択し、右クリックして[属性の変更]を選択します。
2.[表]タブを選択し、[罫線の幅]欄に「0」を入力します。
(表の枠や線全体が細くなり、グレーになります)
3.線の色や種類を設定するセルをマウスで選択して右クリックし、[スタイルの設定]をクリックします。
(2000、2001では[詳細設定]をクリック)
(表の外枠に対して設定する場合は、あらかじめ表の外枠を選択した状態にして右クリックします)
4.「スタイルの編集」画面が表示されます。
(2000、2001では「詳細設定」画面)
5.[タグ]欄が「TD」になっていることを確認します。
(表の外枠を選択した場合は「TABLE」になります。)
(TDやTABLE以外の文字が出ている場合は、別の部分にフォーカスが合っているため、再度選択しなおして操作します)
6.[クラス]欄に半角英数でクラス名を定義し、[編集(2)]をクリックします。
(任意ですが、先頭の1文字目は数字は避け、アルファベットは小文字を使用します)
7.「スタイルの設定」画面が表示されます。
[レイアウト]タブをクリックします。
8.画面左側の欄にて、設定するセルの線の方向(4方向とも同じ値、上方向、下方向、左方向、右方向)を選択します。
9.ボーダー欄にて、
幅 :「予約語」横の▼をクリックして単位を選択し、線幅は数字で指定します。
スタイル:線の種類を選択します。
色 :線の色を選択します。
表の枠を罫線を引いたような線にする方法
操作手順
1.表全体を選択します。
(左上のセルをクリック、右下のセルをShiftキー+クリックすると、簡単に表全体が選択できます)
2.表の上で右クリックし、[属性の変更]をクリックします。
[属性]ダイアログまたは[レイアウト枠に含まれる表]ダイアログが表示されます。
3.[表]タブをクリックし、[罫線の幅]に任意の数値を設定します(ここで指定した値が、線の太さになります)。
[枠表示]のチェックをクリックして、外します。
[色]で線の色を指定します。
4.[セル]タブをクリックし、
[色]でセルの色を指定します。
5.[OK]ボタンをクリックします。
注)Netscapeでは意図した通りに表示されない場合があります。
空白のセルがつぶれてしまう場合の対処方法
表を作成したときに、画像も文字も入っていない空白セルは、プレビューでセルの枠線がつぶれてしまいます。
[ENTER]キーを押して改行マークを挿入するか、全角スペースを入力することによって枠線を表示することができます。
表を削除したときにセルの内容を残す方法
操作手順
ホームページ・ビルダーV7/V6.5/V6の場合:
ホームページ・ビルダー2001/2000の場合:
注)標準では[表の削除時にセル内容も削除]にチェックが入っています。