1.背景画像の挿入
2.背景色の設定
3.リンクの挿入
4.リンクの挿入<フレームページ>
5.リンクの挿入<同一ページ内>
6.リンクの挿入<別ページのラベルにリンク>
7.リンクの挿入<メール>
| 画像の挿入 |
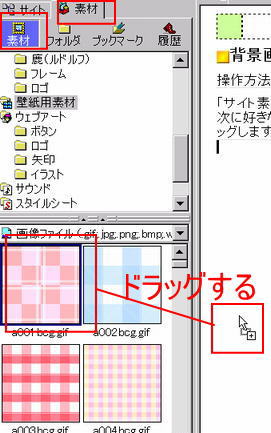
「サイト素材ビュー」より、「素材」タブをクリックし「壁紙用素材」をクリックします。
次に好きな素材を下にある「画像ファイル」から選択し、そのままページ編集画面上にドラッグします。

<BODY background="file:///D:/Program Files/IBM Homepage Builder
V6.5/sample/image/wallppr/a001bcg.gif">
一度ファイルを保存すると「htmlソース」は、以下のようになります。
<BODY background="a001bcg.gif">
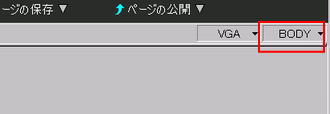
カーソルを「ページ編集」画面の何もないところでクリックします。
※丁度、段落と段落の中間ぐらい所をクリックして下さい。
すると、画面右上に「BODY」と表示されたと思います。別な文字が表示した場合は
、上記の段落付近を何度かクリックして下さい。
又は
▼ボタンをクリックして「BODYの属性」をクリックしても、結構です。

![]()
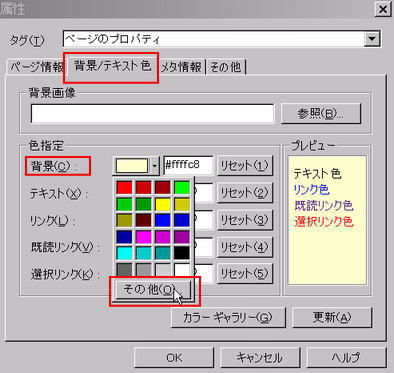
次に,開いた「属性」の画面で、「背景/テキスト色」をクリックします。

その下にある色指定「背景」右側」にある▼ボタンをクリックします。
その中に選択したい色がなければ「その他」をクリックし、出たきた画面から好きな色を指定して「OK」をクリックします。
「OK」「OK」で元の画面に戻ります。
<BODY bgcolor="#ffffcd">本文内容</BODY>
※背景色の挿入は、ツールバーにある「カラーパレットの表示/非表示」からも挿入できます。
| リンクの挿入 |
1. リンクを挿入する、「文字列」又は「画像」を選択します。
2. そして、「右クリック」し、「リンクの挿入」を選択します

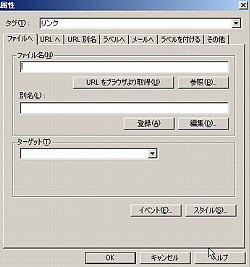
3. 属性の画面から下記の何れかを選択し
「ファイル」・・・別のページへリンクを設定します
「URL」・・・・・・他のHPへリンクを設定します
「ラベルへ」・・ページ内へリンクを設定します
「メール」・・・・メールへリンクを設定します。
「ラベルを付ける」・・・リンク元の設定を行ないます。
4.. 「OK」をクリックします。
●別ウィンドウで、ページを開く設定をする時は「ファイル名」を選択又は直接入力し、「ターゲット」の欄から、
「新しいウィンドウ」 target="_branck" :新しいウィンドウを開いてページを表示します。
「同一ウィンドウ」 target="_self" :現在表示されているフレームと同じ場所にページを表示します。
「親ウィンドウ」 target="_parent" :現在表示されているフレームの親のフレームにページを表示します。
「全画面」 target="_top" :フレームを取り払いウィンドウ全体にページを表示します。
の何れかを、選択します。
<表示例>
別ページへリンク |URLへリンク |メールへリンク |ラベルへ<先頭へリンク>
|<A href="HP-B1.html">ファイルへリンク</A>
|<A href="http://www.yahoo.co.jp">URLへリンク</A>
|<A href="mailto:yip@konomiti.com?Subject=リンクの挿入">メールへリンク</A>
|<A href="#b1">ラベルへリンク</A>
フレームページのリンクの挿入の場合も操作手順は、通常のリンクの挿入と同じですが、
違いは
例えば、左右2分割のフレームで、左側にメニューがあり、右側のフレームで、他のページを展開する場合は、
右側フレームに「migi]と名前を付けます。
上の「属性」の画像にあるように「ファイルへ」タブをクリックして
「ファイル名」を「参照」から選択し
「ターゲット」の欄にある▼をクリックして「migi」を選択します。
<A href="jyusho.html" target="migi">所在地</A>
同一ページ内にリンクを挿入する場合は、リンク内に「ラベル」名を付けます。
●「ラベル」とは、ページ内の文字や画像に設定する、目印のようなものです。
(最初にラベルを設定します。
1.「ラベル」を設定する場所を選択します。
2.「右クリック」し「リンクの挿入」を選択します。
3.現れた「属性」の画面で、「ラベルを付ける」タブをクリックします。
4.現れた画面の中にある「リンク」の欄にリンク名を入力します。
5.「OK」をクリックします。
(ラベルへのリンクを設定します)
7.リンクを設定する文字又は、画像を選択します
8.「右クリック」「リンクの挿入」をクリックします
9.現れた「属性」の画面で、「ラベルへ」タブをクリックします
10.「ラベル」の欄にある▼をクリックして、リンクするラベル名を選択し
11.「ok」をクリックします
<name=b1> ラベルのhtmlソース
<A href="#b1">ラベルへリンク</A>
別ページにある「ラベル」にリンクするには、以下のように操作します。
1.「リンクを設定する文字又は、画像を選択します
2.「右クリック」「リンクの挿入」をクリックします

3.現れた「属性」の画面で、「ラベルへ」タブをクリックします
4.「参照」をクリックして、リンクを貼る「ラベル」のあるページを選択します。
5.「ラベル」の欄にある▼をクリックして、リンクするラベル名を選択し
6.「ok」をクリックします
![]() <htmlソース>
<htmlソース>
<name=b1> 「 ラベル」のhtmlソース(ラベル名=b1)
<A href=jyusho.html"#b1"> <Ahref=ファイル名"#ラベル名">・・・</A>
1.「リンクを設定する文字又は、画像を選択します
2.「右クリック」「リンクの挿入」をクリックします
3.「属性」画面の[宛先] ボックスに
メール アドレスを指定します。(例: yip@konomiti.com)
※ドロップダウンリストには、編集中のページ内に存在する宛先の一覧が表示されますので、そこから選択することもできます。
4.[件名] フィールド
メールの件名(Subject)を指定することができます。
5.「OK」をクリックします。
<A href="mailto:yip@konomiti.com?Subject=リンクの挿入">メールへリンク</A> >
ここから下の情報は、IBMオンラインサポートの資料を参照しています。
Flashファイルの挿入方法
Flashファイル(*.swf)は、市販の素材集から入手したり、Macromedia社の「Flash」というソフトを使用して作成することができます。
このファイルを作成中のページに挿入する手順は以下の通りです。
■ホームページ・ビルダーV7/V6.5をご利用の場合
1.[挿入]→[ファイル]→[Flashファイル]をクリックします。
(V7 かんたんスタイルの場合は、ナビメニューの[ファイルの挿入]→[Flashファイル]から操作します。)
2.挿入したいFlashファイルを選択して[開く]ボタンを押します。
■ホームページ・ビルダーV6/2001をご利用の場合
1.[挿入]→[その他]→[プラグイン]を選択します。
2.「オブジェクト」の右側にある[参照]ボタンをクリックし、挿入したいFlashファイルを選択し、[開く]ボタンをクリックします。
3.[OK]をクリックします。
■ホームページ・ビルダー 2000の場合
1.[挿入]→[プラグイン]を選択します。
2.「オブジェクト」の右側にある[参照]ボタンをクリックし、挿入したいFlashファイルを選択し、[開く]ボタンをクリックします。
3.[OK]をクリックします。
また、以下の方法でもFlashファイルを挿入することが可能です。
1.素材ビューのフォルダボタンを押して、Flashファイルが保存されているフォルダを選択します。
2.(下欄の)挿入したいFlashファイルを選択し、マウスの右ボタンを押したままページにドラッグします。
3.手を離すとメニューが表示されるので、[プラグインとして貼り付ける]をクリックします。
注)Flashを使用して作成したファイルは「*.fla」という形式のファイルになります。
この形式のファイルを上記手順で貼り付けても動作しないため、必ず「*.swf」形式に変換しておく必要があります。
手順の詳細はMacromedia社までお問い合わせください。