| 初めてのホームページ作成 | ||||
| HPビルダー入門・活用編 | ||||
| HPビルダー6.5を使用して解説致します。 | ||||
 |
最初に
HPはhtmlといわれるタグによって文章や画像を囲んだものです。(正確な表現ではないとおもいますが・・)では、htmlを知らないとHPは作成できないのでしょうか?
そんなことは、ありません。
現に、私自身もhtmlを知らずにHP作りました。
ホームページビルダーを使用すれば、htmlの知識がなくても、ワープロ感覚でHPを作成することができます。
しかし、
何回も修正を繰返すと、ソフトが対応しきれず、思いどうりにならないことがよくありました。
それを修正するには、、htmlの知識がどうしても必要になってきます。
たとえば、HPを起動し「ぺージ編集」画面で、タイトルを「私のホームページ」と入力します。
「ページ編集」の右に「HTMLソース」というのがあります。(HTMLで書かれた内容を見ることができます)これをクリックすると、<P>私のホームページ</P>と書かれています。
これが、HTMLタグと言われるものです。<P></P>は、段落を表しているそうです。
こんな感じで、まめに「htmlソース」を見ながら作成すれば、「こんなときこんなのが出てきた」となんとなく「html」が解ってくると思います。
その後に、雑誌やhtml入門用のHPを探して見るのはどうでしょうか。
そうすれば、より深く理解することが出来ると思います。
●解りやすく説明する為に画像を多く使用しています。
表示されるまでに、少し時間がかかります。
| ファイルの保存 | サイトの新規作成 |
| 画像ファイルの保存 | リンクのエラーチェック |
| その他 | サイト転送 |
| 「色の設定」画面での色の追加について | ページ転送 |
| 掲示板の設置 | ファイル転送 |
| 地図検索サイトへ登録する。 | 検索サイトの登録 |
| アクセス権の変更 | |
| サイトの合計サイズを確認する | |
※HPビルダー6.5の環境での説明になります。
※標準モードでの説明になります。
ホームページを作成する画面の大きさは、文書を作成するように、「A4」「B4」サイズというような設定はなく、解像度(ピクセル単位の設定)を設定します。
この解像度は、来訪者のディスプレイディスプレイ解像度のによって異なります。
規定値の「標準」で作成するば、ブラウザ側で指定したサイズで表示されます
固定したい場合は、ピクセル単位で設定する必要があります。
解像度の基準は、800*600ぐらいを基準とすれば良いでしょう。
(15インチディスプレイの標準解像度「800*600」に収めることができるサイズ)
ピクセル単位で固定する場合
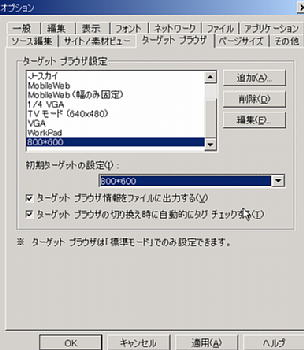
1.メニューバーから「ツール」「オプション」をクリックします
2.「オプション」画面から「ターゲットブラウザ」タブを選択し「追加」をクリックします。
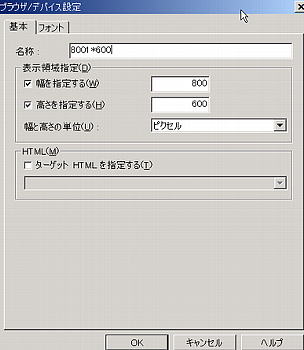
3.「ブラウザ・デバイス設定」の画面で、<表示領域指定>に値を入力します。
4.<幅と高さ>の単位で、「ピクセル」を選択し、「OK」をクリックします。
5.<名称>を入力します。今回付けた名称は、「800*600」になります。


 3.ページ編集画面に戻り、右上にある「ターゲットブラウザの切り替え」を「800*600」に合せます。
3.ページ編集画面に戻り、右上にある「ターゲットブラウザの切り替え」を「800*600」に合せます。
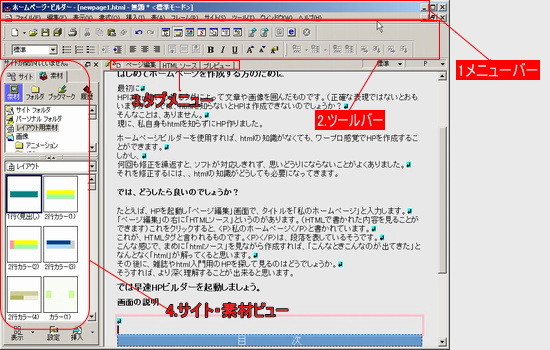
● メニューバー
おなじみのメニューバーです。一般に私たちが使用するソフトには必ずといって付いています。
ソフトに、これから実行する操作を、命令するところです。

● ツールバー
ふだん使うメニューの中から、使用頻度高そうなものを、おもてにだして、使い易くしたものです。
1.![]()
2.![]()
3.![]()
4.![]()
● タブメニュー
タブメニューといいます。
![]()
● サイト・素材ビュー
ホームページビルダーに、付属の素材をここから選んで使用します。画面上にドラッグするだけで、画像の挿入がきます。

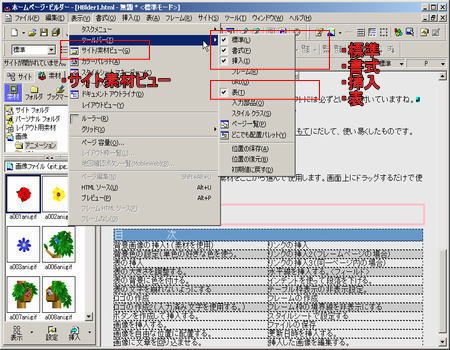
初期設定では、たくさんのツールバーが表示される設定になって言います。
このままでは、使いずらいので設定をかえて見ます。
メニューバーから「表示」→「ツールバー」をクリックします。
下の画面が現れたら「標準」「書式」「挿入」「表」にチェックをいれます。(外せばツールバーに表示されません。)
「表示」の「サイト素材ビュー」で表示・非表示を切り替えできます。
使用しないときや、邪魔だと思ったら、ここで切り替えが出来ます。(又ツールバーで切替もできます)